VKontakte समूह सामाजिक नेटवर्क उपयोगकर्ताओं या विभिन्न संगठनों और कंपनियों के प्रतिनिधित्व के समुदाय हैं। वे संगठनों को समाचार फैलाने में मदद करते हैं, ग्राहकों और कर्मचारियों को सहायता प्रदान करते हैं, प्रचार और घटनाओं का विज्ञापन करते हैं और विभिन्न समस्याओं का समाधान करते हैं। खूबसूरती से डिजाइन किया गया समूह सामग्री के माध्यम से नेविगेट करना आसान बनाता है और आगंतुकों को खुश करता है।

यह आवश्यक है
कंप्यूटर, इंटरनेट, सोशल नेटवर्क "VKontakte", Adobe Photoshop या किसी अन्य ग्राफिक संपादक में आवश्यक कार्यक्षमता, फ़ोटोशॉप के साथ काम करने के बुनियादी कौशल में खाता।
अनुदेश
चरण 1
सबसे पहले, यदि आपके पास पहले से एक नहीं है तो एक नया समूह बनाएं। ऐसा करने के लिए, साइड मेनू में आइटम "मेरे समूह" पर क्लिक करके, "समुदाय" पृष्ठ पर जाएं। यहां क्रिएट कम्युनिटी लिंक पर क्लिक करें। दिखाई देने वाली विंडो में, समूह का नाम दर्ज करें और "समुदाय बनाएं" बटन पर क्लिक करें। यह समूह के निर्माण को पूरा करता है।
चरण दो
अब आपके द्वारा अभी बनाया गया समूह कॉन्फ़िगर करने की आवश्यकता है। ऐसा करने के लिए, "पहले संपादित करें" पृष्ठ पर सूचना फ़ील्ड भरें और उन ब्लॉकों को शामिल करें जिनकी आपको आवश्यकता है। यदि आपने अभी तक सेटिंग्स पर निर्णय नहीं लिया है, तो आप इस चरण को छोड़ सकते हैं और बाद में समूह के मुख्य मेनू में स्थित "सामुदायिक प्रबंधन" लिंक पर क्लिक करके उन पर वापस लौट सकते हैं। लेकिन एक सुंदर डिजाइन बनाने के लिए, "सामग्री" ब्लॉक को चालू करना सुनिश्चित करें।
चरण 3
समूह के सुंदर डिजाइन का आधार इसका अवतार और मेनू-चित्र है। उन्हें बनाने के लिए, आपको फ़ोटोशॉप या किसी अन्य ग्राफिक्स संपादक की आवश्यकता है। एक डिज़ाइन बनाने की प्रक्रिया में, तीन मुख्य चरण होते हैं: आवश्यक चित्र बनाना और तैयार करना, उन्हें एक समूह में अपलोड करना और VKontakte विकी मार्कअप का उपयोग करके एक कार्यशील मेनू बनाना। तदनुसार, फ़ोटोशॉप लॉन्च करके और अवतार बनाकर शुरू करें।
चरण 4
अवतार के लिए, आप कोई भी रचना बना सकते हैं, लेकिन इसकी ऊंचाई 800px (पिक्सेल) से कम और चौड़ाई 200px से अधिक नहीं होनी चाहिए। लोड होने पर VKontakte द्वारा बड़ी छवियों को कम किया जाएगा।
चरण 5
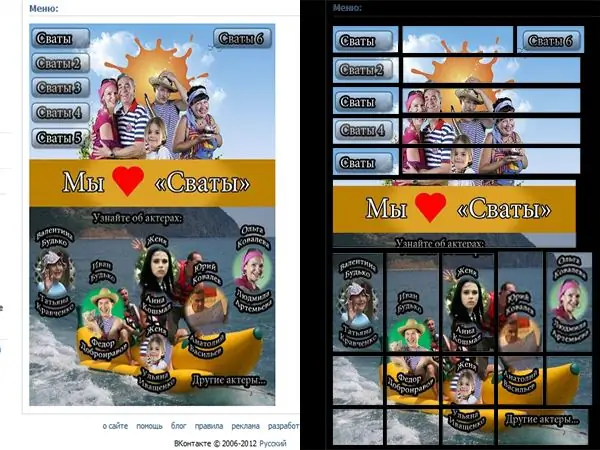
इसके बाद, एक मेनू बनाएं। Vkontakte समूह के मेनू में कई चित्र होते हैं, जो एक-दूसरे से निकटता से जुड़े होते हैं ताकि ऐसा लगे कि वे एक ही पूरे का निर्माण करते हैं। विकी मार्कअप की मदद से, प्रत्येक व्यक्तिगत छवि को एक पृष्ठ सौंपा जाता है, जिस पर क्लिक करने पर उसे खोला जाना चाहिए।

चरण 6
इस प्रभाव को प्राप्त करने के लिए, पहले संपादक में समग्र रूप से एक बड़ा मेनू चित्र बनाएं। यह 370px से अधिक चौड़ा नहीं होना चाहिए। एक पृष्ठभूमि चुनें, उस पर बटन बनाएं और उन अनुभागों के नामों के साथ हस्ताक्षर करें जिनकी आपको आवश्यकता है। और फिर इस इमेज को अलग-अलग हिस्सों में बांट लें।
चरण 7
जब मेन्यू और अवतार तैयार हो जाएं, तो साइट पर इमेज अपलोड करना शुरू करें। अवतार अपलोड करने के लिए, समूह के मुख्य पृष्ठ पर स्थित "फोटो अपलोड करें" लिंक पर क्लिक करें। अपलोड करते समय, अवतार का एक भाग सेट करें जो समूह आइकन होगा। फिर मेनू के टुकड़ों को एक अलग एल्बम में लोड करें और इसे असेंबल करना शुरू करें।
चरण 8
मेनू को असेंबल करने के लिए, "एडिट" लिंक पर क्लिक करें जो तब दिखाई देता है जब आप "ताजा समाचार" आइटम पर तीर घुमाते हैं। खुले हुए पृष्ठ के शीर्ष क्षेत्र में, मेनू का नाम दर्ज करें। विकी मार्कअप में प्रवेश करने और मेनू या अन्य सामग्री बनाने के लिए एक बड़ा क्षेत्र है।
चरण 9
निम्नलिखित टेम्पलेट के अनुसार विकी मार्कअप के इनपुट क्षेत्र में प्रत्येक मेनू खंड के लिए कोड दर्ज करें:
[फोटो- | xpx; नोबॉर्डर; नोपैडिंग | https://vk.com/pages? oid = - & p =]
यहां, संलग्न सभी तत्वों को आपके मेनू के लिए वास्तविक मूल्यों से बदलने की आवश्यकता है:
-
- यह छवि की आईडी है, जिसे ऐल्बम में मेनू के वांछित अंश पर क्लिक करके पता बार में देखा जा सकता है।
- और - चित्र के टुकड़े की चौड़ाई और ऊंचाई।
- - ग्रुप की आईडी बनाई जा रही है। इसे सीधे मेन्यू एडिटिंग पेज के एड्रेस बार में देखा जा सकता है।
- - उस पृष्ठ का नाम जिस पर बटन इंगित करेगा। शीर्षक में सभी रिक्त स्थान को एक सबस्क्रिप्ट द्वारा प्रतिस्थापित किया जाना चाहिए।
आप संपादन पृष्ठ - "मार्कअप सहायता" पर लिंक पर क्लिक करके विकी मार्कअप के बारे में विस्तृत जानकारी प्राप्त कर सकते हैं।
चरण 10
इस स्तर पर, आपको अपने समूह के लिए एक सुंदर मेनू और अवतार प्राप्त होगा। इसके अलावा, एक सुंदर डिज़ाइन बनाने के लिए, आप स्पॉइलर, टेक्स्ट फ़ॉर्मेटिंग, विकी मार्कअप का उपयोग करके बनाई गई तालिकाओं का उपयोग कर सकते हैं।







