वेबसाइट विकास के लिए हमेशा वेब प्रोग्रामिंग कौशल की आवश्यकता नहीं होती है। वेब पर एक साधारण व्यक्तिगत पेज बनाने के लिए, आपको केवल फ्रंट पेज प्रोग्राम को जानना होगा, जो वेबसाइट टेम्पलेट को बनाने और संरचित करने के लिए पर्याप्त अवसर प्रदान करता है।

यह आवश्यक है
फ्रंट पेज प्रोग्राम
अनुदेश
चरण 1
फ्रंट पेज खोलें और टेम्प्लेट की सूची से एक पेज की वेबसाइट चुनें। टेम्पलेट खोलें, फिर "दृश्य" मेनू खोलें और प्रोग्राम विंडो में index.html पृष्ठ की संरचना प्रदर्शित करने के लिए "फ़ोल्डरों की सूची" पर क्लिक करें।
चरण दो
कार्य क्षेत्र में, आप पृष्ठ को अपनी इच्छानुसार संपादित कर सकते हैं। यदि आप यह निर्णय लेते हुए अपना विचार बदलते हैं कि एक पृष्ठ की साइट पर्याप्त नहीं है, तो आप किसी भी समय टेम्पलेट में अतिरिक्त पृष्ठ और फ़ोल्डर जोड़ सकते हैं।
चरण 3
एक साधारण रिक्त वेबसाइट बनाने के लिए, खाली वेब टेम्पलेट का उपयोग करें।
चरण 4
यदि आप शुरू से ही एक बहु-पृष्ठ साइट बनाना चाहते हैं, तो व्यक्तिगत वेब टेम्पलेट चुनें, जिसमें आप अपने बारे में सभी आवश्यक जानकारी, फ़ोटो, टेक्स्ट डेटा, लिंक और अन्य तत्व रख सकते हैं।
चरण 5
ऐसी साइट बनाने के लिए फाइल मेन्यू खोलें और क्रिएट पेज या वेबसाइट पर क्लिक करें। फिर "वेबसाइट टेम्प्लेट" चुनें।
चरण 6
आप जो साइट बना रहे हैं उसका नाम और अपने कंप्यूटर पर उसका स्थान प्रदान करें। व्यक्तिगत वेब आइकन पर क्लिक करें और साइट टेम्पलेट निर्माण प्रक्रिया समाप्त होने तक प्रतीक्षा करें।
चरण 7
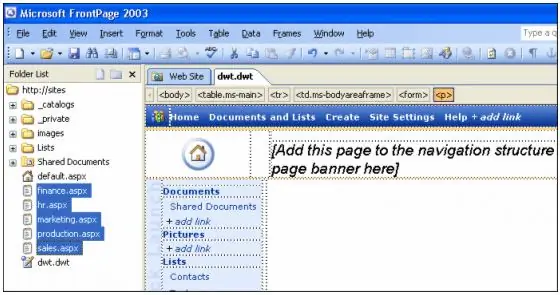
थोड़ी देर के बाद, प्रोग्राम विंडो के दाईं ओर संपादन के लिए साइट संरचना खुल जाएगी, और विंडो के बाईं ओर आपको फ़ोल्डरों की एक सूची और साइट की संरचना बनाई जा रही दिखाई देगी।
चरण 8
संरचना में प्रत्येक पृष्ठ पर क्लिक करके, आप इस पृष्ठ के संपादन मॉड्यूल में प्रवेश करते हैं। विभिन्न प्रकार के FrontPage संरचना और डिज़ाइन टूल का उपयोग करके पृष्ठ सामग्री को संशोधित और रूपांतरित करें।
चरण 9
अपनी व्यक्तिगत वेबसाइट की सामग्री को आकार देने के लिए टेबल, चित्र, टेक्स्ट और बहुत कुछ जोड़ें।







