इंटरनेट पर, वेबसाइट के पन्नों के अलावा, अन्य दस्तावेजों को संग्रहीत और वितरित किया जाता है। आइए नेटवर्क पर फ़ाइल अपलोड करने के तरीके पर करीब से नज़र डालें और अपनी वेबसाइट पर उसका लिंक डालें।

अनुदेश
चरण 1
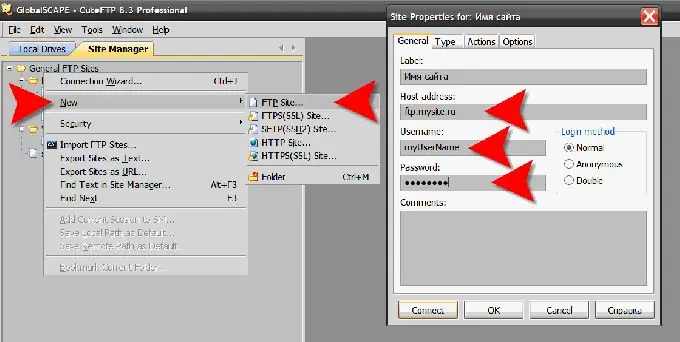
आप एक विशेष प्रोग्राम का उपयोग करके FTP (फाइल ट्रांसफर प्रोटोकॉल) का उपयोग करके अपनी साइट के सर्वर पर एक फ़ाइल अपलोड कर सकते हैं। ऐसे कार्यक्रमों को एफ़टीपी क्लाइंट कहा जाता है, और उनमें से कई भुगतान और मुफ्त दोनों हैं। उदाहरण के लिए: फ्लैशएफएक्सपी, क्यूट एफ़टीपी, डब्ल्यूएस एफ़टीपी, फाइलज़िला, स्मार्ट एफ़टीपी, आदि। प्रोग्राम को इंस्टॉल करने के बाद, आपको अपने होस्टिंग विवरण दर्ज करने होंगे - इसके एफ़टीपी सर्वर का पता और पासवर्ड के साथ लॉगिन करना होगा। अलग-अलग कार्यक्रम इसे अलग-अलग तरीकों से आयोजित करते हैं, लेकिन सिद्धांत एक ही है। डाउनलोड स्वयं मुश्किल नहीं है - बाएँ फलक में, फ़ोल्डर ट्री के साथ, आपको उस फ़ोल्डर में जाने की आवश्यकता है जहाँ फ़ाइल आपके कंप्यूटर पर संग्रहीत है, और दाएँ फलक में - वांछित साइट फ़ोल्डर में, और फिर बस खींचें बाएँ फलक से दाईं ओर वांछित फ़ाइल।, इसकी महारत और सेटिंग, जैसा कि आप जानते हैं, एक निश्चित समय की आवश्यकता होगी। एक विकल्प है - आप अपने होस्टिंग नियंत्रण कक्ष के फ़ाइल प्रबंधक का उपयोग कर सकते हैं, जो आपको आवश्यक फ़ाइलों को सीधे अपने ब्राउज़र के माध्यम से अपलोड करने की अनुमति देता है। आपको बस यह पता लगाने की आवश्यकता है कि आपके नियंत्रण कक्ष में फ़ाइल प्रबंधक वास्तव में कहाँ स्थित है - दुर्भाग्य से कोई एकल मानक नहीं है और होस्टिंग कंपनियों की प्रशासन प्रणाली भिन्न है। यदि फ़ाइल बहुत बड़ी है, और आपके सर्वर पर स्थान सीमित है, तो आप कर सकते हैं सार्वजनिक फ़ाइल संग्रहण का उपयोग करें, उदाहरण के लिए - multiupload.com। वहाँ एक फ़ाइल अपलोड करने से, आपको उसके लिंक प्राप्त होंगे, जिन्हें आप अपनी साइट पर उसी तरह रख सकते हैं जैसे आपके सर्वर पर फ़ाइलों के लिंक।

चरण दो
फ़ाइल को डाउनलोड करने के बाद, आपको साइट के इच्छित पृष्ठ पर उसका लिंक डालना होगा। दस्तावेज़ कोड में किसी फ़ाइल का लिंक नियमित पृष्ठ के लिंक से अलग नहीं है। यह, वेब पेज के किसी भी अन्य तत्व की तरह, ब्राउज़र द्वारा सर्वर द्वारा इसे भेजे गए स्रोत कोड में जानकारी के आधार पर प्रदान किया जाता है। स्रोत कोड हाइपरटेक्स्ट मार्कअप लैंग्वेज (एचटीएमएल) में लिखे गए निर्देशों का एक सेट है, जो एक पृष्ठ पर प्रत्येक तत्व के स्थान, प्रकार और उपस्थिति का वर्णन करता है। इन HTML निर्देशों को आमतौर पर "टैग" कहा जाता है। फ़ाइल का लिंक ब्राउज़र द्वारा तब बनाया जाएगा जब वह पृष्ठ कोड से संबंधित टैग को पढ़ेगा: फ़ाइल से लिंक इस उदाहरण में, यह लिंक का प्रारंभिक टैग और समापन टैग है। उद्घाटन टैग में, आप "विशेषताएँ" रख सकते हैं - इस टैग के "व्यवहार" की उपस्थिति और विशेषताओं के बारे में अतिरिक्त जानकारी। इस नमूने में, href विशेषता उस फ़ाइल के URL को निर्दिष्ट करती है जिसका अनुरोध किया जाना चाहिए यदि कोई आगंतुक लिंक पर क्लिक करता है। इस तरह के पते को "रिश्तेदार" कहा जाता है - यह फ़ाइल के पथ को इंगित करता है, इसे वर्तमान पृष्ठ के स्थान से मापता है। यदि फ़ाइल किसी अन्य साइट पर या उसी साइट पर स्थित है, लेकिन एक फ़ोल्डर में वर्तमान से एक स्तर अधिक है, तो "पूर्ण" पता निर्दिष्ट किया जाना चाहिए। एक संपूर्ण पते वाला एक लिंक, उदाहरण के लिए, इस तरह दिखाई देगा: फ़ाइल का लिंक यानी साइट के किसी भी पृष्ठ में फ़ाइल का लिंक रखने के लिए, आपको इस पृष्ठ का html-कोड खोलना होगा और उपयुक्त जोड़ना होगा सही जगह पर टैग करें। यदि आवश्यक पृष्ठ के कोड वाली फ़ाइल आपके पास है, तो आप इसे किसी भी टेक्स्ट एडिटर में खोल और संपादित कर सकते हैं। यदि आप अपनी साइट को प्रबंधित करने के लिए किसी भी नियंत्रण प्रणाली का उपयोग करते हैं, तो आप सीधे ब्राउज़र में ही पृष्ठों को संपादित कर सकते हैं। ऐसा करने के लिए, सिस्टम के नियंत्रण कक्ष में, आपको पृष्ठ संपादक ढूंढना होगा और इस ऑनलाइन संपादक में आपको जिस पृष्ठ की आवश्यकता है उसे खोलना होगा।
चरण 3
किसी पृष्ठ के लिंक की तरह, आप किसी फ़ाइल के लिंक के टैग में अन्य विशेषताओं को निर्दिष्ट कर सकते हैं जो आपको ब्राउज़र द्वारा इसके प्रसंस्करण के स्वरूप और नियमों को बदलने की अनुमति देती हैं। लक्ष्य विशेषता इस टैग के लिए सबसे महत्वपूर्ण में से एक है। इसमें उस विंडो का एक संकेत होता है जहां लिंक लोड किया जाना चाहिए।HTML भाषा में इसके लिए चार विकल्प हैं: _self-loading एक ही विंडो या फ्रेम में की जानी चाहिए। "फ़्रेम" पृष्ठ के उन हिस्सों में से एक है यदि इसे ऐसे कई भागों में विभाजित किया गया है; _parent - यदि लिंक वाला पृष्ठ स्वयं किसी अन्य विंडो या फ़्रेम से स्क्रिप्ट का उपयोग करके लोड किया गया था, तो इसमें "पैरेंट" विंडो है। _parent मान लिंक द्वारा इंगित फ़ाइल को इसी मूल विंडो में लोड करने का निर्देश देता है; _top - फ़ाइल को उसी विंडो में लोड किया जाना चाहिए, जबकि इसमें मौजूद सभी फ़्रेम (यदि कोई हो) को नष्ट किया जाना चाहिए; _blank - फ़ाइल की आवश्यकता है इस लिंक द्वारा लोड किए जाने के लिए एक अलग विंडो खुलती है; नमूना: एक नई विंडो में एक फ़ाइल अपलोड करें







