कई नौसिखिए वेबमास्टर अपनी साइट के लिए पेज बनाने में रुचि रखते हैं। जब आप लोकप्रिय और उपयोग में आसान ड्रीमविवर सॉफ़्टवेयर का उपयोग करते हैं, तो आपकी साइट पर एक पेज बनाना आसान होता है, जिससे वेबसाइट बनाना और संरचना करना आसान हो जाता है। इस मैनुअल में, हम आपको बताएंगे कि इस प्रोग्राम का उपयोग करके आप अपनी जरूरत का कोई भी पेज कैसे बना सकते हैं।

यह आवश्यक है
ड्रीमविवर सॉफ्टवेयर
अनुदेश
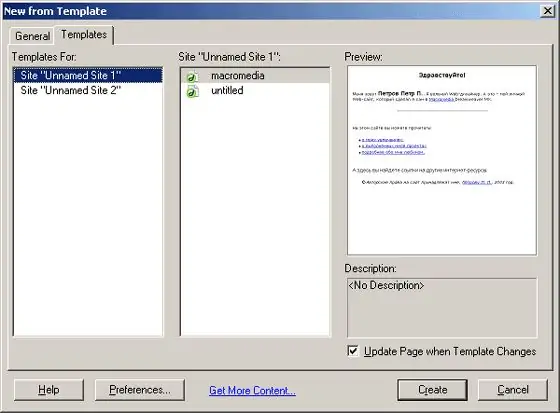
चरण 1
Dreamweaver खोलें और Files सेक्शन पर क्लिक करें। उस फ़ोल्डर का पथ निर्दिष्ट करें जिसे आप पृष्ठ को होस्ट करने के लिए चुनते हैं, और फिर नई फ़ाइल पर क्लिक करें, संभवतः इसे index.html नाम दें।
चरण दो
जेनरेट की गई फ़ाइल खोलें और टैग ढूंढें। इन टैगों के बीच में, मेटा टैग की एक सूची लिखें जो साइट अनुक्रमण को बेहतर बनाने में मदद करेगी:
आपके पेज का शीर्षक
- पृष्ठ पर प्रयुक्त भाषा
- साइट एन्कोडिंग पर उपयोग किया जाता है
चरण 3
मेटा टैग स्थापित करने के बाद, पृष्ठ संरचना प्रदर्शित करने के "अलग" प्रकार का चयन करें, ताकि कोड और पृष्ठ का अंतिम संस्करण दोनों एक ही विंडो में प्रदर्शित हों।
चरण 4
कोड अनुभाग में, टैग के बाद टैग जोड़ें
चरण 5
एक कॉलम टैग के अंदर
आपके द्वारा अभी बनाई गई तालिका की सामग्री के लिए आपका मार्गदर्शन करने के लिए कोई भी शब्द दर्ज करें। इस बीच, इसके बारे में चिंता करने की कोई जरूरत नहीं है।"
चरण 6
प्रदर्शित साइट के निचले भाग में, दिखाई देने वाले तालिका तत्व पर राइट-क्लिक करें और "टेबल - स्प्लिट सेल" चुनें। चुनें कि आप तालिका में कितने कॉलम और पंक्तियाँ जोड़ना चाहते हैं।
चरण 7
टैग को बदलकर ऊंचाई और चौड़ाई में कॉलम संपादित करें
… कोई भी संख्या निर्दिष्ट की जा सकती है
चरण 8
एक ही टैग में और टैग के साथ तालिका की चौड़ाई और ऊंचाई जोड़ें। मापदंडों को पिक्सेल में नहीं, बल्कि प्रतिशत में निर्दिष्ट करना बेहतर है, ताकि साइट किसी भी स्क्रीन और किसी भी ब्राउज़र में समायोजित हो सके।
सिफारिश की:
अपनी साइट को सर्च इंजन में सबसे पहले कैसे बनाएं

इंटरनेट पर लाखों पृष्ठ हैं और प्रतिदिन दर्जनों नए पृष्ठ दिखाई देते हैं। इसलिए, साइट कितनी भी अद्भुत, रोचक और प्रासंगिक क्यों न हो, आगंतुकों को आकर्षित करने के लिए, सबसे पहले, इसे हजारों अन्य लोगों के बीच ध्यान देने योग्य बनाना आवश्यक है। ज्यादातर मामलों में, लोग खोज इंजन से साइटों पर जाते हैं, जो उनके प्रश्नों का विश्लेषण करते हैं और सबसे उपयुक्त पते की सूची प्रदान करते हैं। तदनुसार, आपकी साइट के लोकप्रिय होने के लिए, यह खोज इंजन परिणामों की शीर्ष पंक्तियों में होना चाहिए।
अपनी साइट को सर्च इंजन के लिए कैसे दृश्यमान बनाएं

यदि क्रॉलिंग को प्रतिबंधित करने वाले संबंधित निर्देश robots.txt या .htaccess में तैयार नहीं किए गए हैं, तो किसी विशेष कंपनी के विशेष रोबोट प्रोग्राम द्वारा स्वचालित रूप से खोज इंजन में एक साइट जोड़ दी जाती है। हालाँकि, अपनी साइट को स्वयं खोज इंजन में जोड़कर इस प्रक्रिया को तेज़ किया जा सकता है। यह आवश्यक है - robots
अपनी प्रशंसक साइट कैसे बनाएं

प्रशंसक साइटें बहुत आम हैं। इससे कोई फर्क नहीं पड़ता कि वे किस बारे में हैं - एक खेल, आपका पसंदीदा रॉक बैंड, एक किताब, एक लेखक या एक फिल्म। लोग साथी ढूंढना पसंद करते हैं और अपनी आराधना के विषय के बारे में कुछ नया साझा करते हैं। कभी-कभी प्रशंसक साइटें हजारों दर्शकों के साथ बड़े पोर्टल में विकसित हो जाती हैं। अनुदेश चरण 1 कहाँ से शुरू करें?
अपनी खुद की वैप साइट कैसे बनाएं

आज, किसी भी मोबाइल डिवाइस के माध्यम से इंटरनेट संसाधनों की उपलब्धता कई वेबसाइट डेवलपर्स का मुख्य कार्य बनता जा रहा है। इस लक्ष्य की खोज में, साइटों के मोबाइल संस्करण बनाने के बारे में सोचना आवश्यक है, अर्थात् वैप-साइटें, जो किसी भी सेल फोन के लिए उपलब्ध होंगी। ऐसी साइट का निर्माण स्वयं डेवलपर और उपयोगकर्ता दोनों के लिए फायदेमंद है:
अपनी खुद की चैट साइट कैसे बनाएं

वेबसाइट बनाते समय, प्रत्येक स्वामी के विशिष्ट लक्ष्य होते हैं। विशेष रूप से प्रासंगिक अब पैसा बनाने के लिए वीडियो चैट के साथ अपनी वेबसाइट बनाना है। वेबसाइट निर्माण आमतौर पर, वीडियो चैट विकास में सशुल्क साइटें शामिल होती हैं जो विशेष रूप से विज्ञापन या भुगतान किए गए एसएमएस संदेशों के लिए बनाई जाती हैं। यह वीडियो चैट है जो आपको अपने संगठन में बड़ी संख्या में ग्राहकों को आकर्षित करने की अनुमति देती है। लेकिन सबसे पहले आपको अपनी खुद की वेबसाइट बनानी होगी। किसी भी स


