Google मैपिंग सेवा उपयोगकर्ताओं को वेबसाइटों पर अपने इंटरेक्टिव मानचित्रों को होस्ट करने की क्षमता प्रदान करती है। इस मामले में, आप एक साधारण नक्शा और ड्राइविंग मार्ग या स्थानीय खोज दोनों को एम्बेड कर सकते हैं। अपने पसंदीदा स्थानों को मानचित्रों पर चिह्नित करें और उन्हें व्यक्तिगत ब्लॉग पर पोस्ट करें, या अपने कार्यालय में जल्दी और आसानी से पहुंचने के लिए दिशा-निर्देश प्राप्त करें।

अनुदेश
चरण 1
Google.com पर जाएं और पृष्ठ के शीर्ष पर संबंधित आइकन पर क्लिक करके "मानचित्र" अनुभाग पर जाएं।
चरण दो
यदि आप मानचित्र पर किसी विशिष्ट पते को चिह्नित करना चाहते हैं, तो उसे खोज बॉक्स में दर्ज करें और एंटर कुंजी दबाएं।
चरण 3
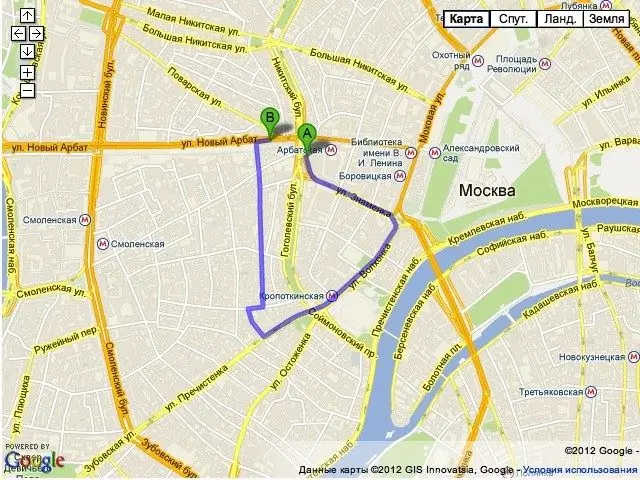
यदि आपको मार्ग बनाने की आवश्यकता है, उदाहरण के लिए, निकटतम मेट्रो स्टेशन से, तो पृष्ठ के शीर्ष बाईं ओर "मार्ग" टैब पर जाएं। लाइन ए में मार्ग का प्रारंभिक बिंदु और लाइन बी में गंतव्य दर्ज करें। "दिशा-निर्देश प्राप्त करें" बटन पर क्लिक करें।
चरण 4
सुनिश्चित करें कि जिस मानचित्र को आप अपनी साइट पर रखना चाहते हैं वह ब्राउज़र विंडो में प्रदर्शित हो। "इस पृष्ठ से लिंक करें" बटन ढूंढें और उस पर क्लिक करें। लिंक मानचित्र के ऊपरी-बाएँ कोने के पास स्थित है और चेन लिंक के साथ एक ग्रे बटन है।
चरण 5
पॉप-अप विंडो में दो पंक्तियाँ दिखाई देंगी: "ई-मेल संदेशों के लिए लिंक" और "साइट पर जोड़ने के लिए HTML कोड।" आपने अनुमान लगाया, आपको दूसरी पंक्ति की आवश्यकता है।
चरण 6
यदि पृष्ठ पर प्रदर्शित नक्शा केंद्र में है और आपकी जरूरत के पैमाने और आकार को पूरी तरह से संतुष्ट करता है, तो लाइन की सामग्री की प्रतिलिपि बनाएँ और इसे अपनी साइट के HTML कोड में जोड़ें।
चरण 7
यदि आप छवि को समायोजित करना चाहते हैं, तो "एम्बेडेड मानचित्र को कॉन्फ़िगर और पूर्वावलोकन करना" लिंक पर क्लिक करें। खुलने वाली विंडो में, आप मानचित्र के आकार और प्रदर्शित क्षेत्र के पैमाने का चयन कर सकते हैं।
चरण 8
पृष्ठ के नीचे दिखाए गए HTML को कॉपी करें और इसे अपनी साइट पर रखें।







