साइटों को सशर्त रूप से तीन प्रकारों में विभाजित किया जा सकता है: मिनी-साइट, नियमित साइट और पोर्टल। मिनी-साइट ज्यादातर एक-पृष्ठ की होती है और कंपनी के व्यवसाय कार्ड के रूप में कार्य करती है या बस कुछ सेवाएं प्रदान करती है। एक साधारण साइट में कई पृष्ठ होते हैं और किसी उद्देश्य के लिए समर्थन के रूप में कार्य करता है, उदाहरण के लिए, यह एक कंपनी साइट है जो कई प्रकार की वस्तुओं और सेवाओं को प्रदर्शित करती है। लेकिन अगर उपयोगकर्ता के पास कुछ बड़ा, दीर्घकालिक और लाभदायक बनाने की योजना है, तो एक पोर्टल बनाना आवश्यक है - एक बहु-पृष्ठ विशाल। ऐसा पोर्टल बनाने के लिए हम सीएमएस "जूमला" का प्रयोग करेंगे।

यह आवश्यक है
- डेनवर सर्वर
- सीएमएस "जूमला"
अनुदेश
चरण 1
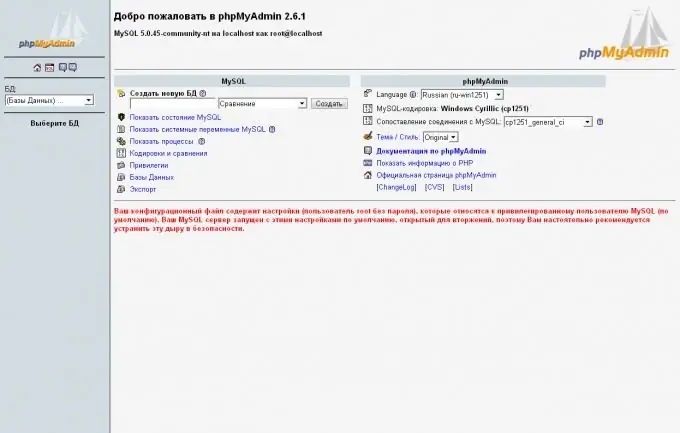
आइए जूमला सामग्री प्रबंधन प्रणाली पर एक पोर्टल बनाना शुरू करें। पोर्टल के आगे के काम और परीक्षण के लिए सबसे पहले, आपको अपने कंप्यूटर पर एक सर्वर स्थापित करना होगा। डेनवर इन उद्देश्यों के लिए उपयुक्त है - वितरण का एक सेट (अपाचे, पीएचपी, माईएसक्यूएल, पर्ल, इत्यादि) और इंटरनेट एक्सेस के बिना "होम" (स्थानीय) विंडोज मशीन पर विकासशील साइटों के लिए एक खोल। डेनवर स्थापित करना। स्थापना प्रक्रिया काफी सरल है, इसलिए वर्णन करने की कोई आवश्यकता नहीं है। "रन" शॉर्टकट पर क्लिक करें और पते पर जाएं https:// लोकलहोस्ट / डेनवर /। "हुर्रे, यह काम करता है" शब्दों वाला एक पृष्ठ दिखाई देना चाहिए। "MySQL और phpmyadmin जांचें" लेबल तक स्क्रॉल करें, उस पर क्लिक करें और एक नया डेटाबेस बनाएं। लाइन में "नया डेटाबेस बनाएं" नाम दर्ज करें, cp1251_general_CS एन्कोडिंग सेट करें और क्रिएट पर क्लिक करें। अगला, डेनवर स्थापित करते समय बनाए गए फ़ोल्डर को खोलें, डिफ़ॉल्ट रूप से वेबसर्वर, होम फ़ोल्डर का चयन करें, अपनी साइट के नाम के साथ एक फ़ोल्डर बनाएं, उदाहरण के लिए, sait.ru, इस फ़ोल्डर के अंदर जाएं और एक और "डब्ल्यूडब्ल्यूडब्ल्यू" फ़ोल्डर बनाएं

चरण दो
लाइन में "नया डेटाबेस बनाएं" नाम दर्ज करें, cp1251_general_CS एन्कोडिंग सेट करें और क्रिएट पर क्लिक करें। अगला, डेनवर स्थापित करते समय बनाए गए फ़ोल्डर को खोलें, डिफ़ॉल्ट रूप से वेबसर्वर, होम फ़ोल्डर का चयन करें, अपनी साइट के नाम के साथ एक फ़ोल्डर बनाएं, उदाहरण के लिए, sait.ru, इस फ़ोल्डर के अंदर जाएं और एक और "डब्ल्यूडब्ल्यूडब्ल्यू" फ़ोल्डर बनाएं।

चरण 3
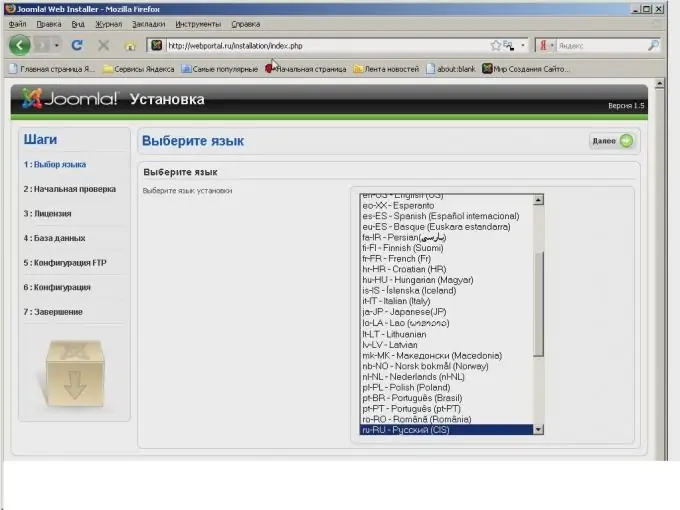
सीएमएस "जूमला" के साथ फ़ोल्डर खोलें और जूमला की सभी फाइलों को www फ़ोल्डर में कॉपी करें, सावधान रहें "जूमला" फ़ोल्डर ही नहीं, बल्कि इसकी आंतरिक फाइलें और फ़ोल्डर्स। अपना ब्राउज़र खोलें और पता बार में अपनी साइट का नाम दर्ज करें। सीएमएस "जूमला" की स्थापना लोड हो गई है। हम प्रस्तावित कदम उठाते हैं। हम भाषा का चयन करते हैं, प्रारंभिक जांच (सब कुछ हरे रंग में हाइलाइट किया जाना चाहिए), लाइसेंस स्वीकार करें। हम एक डेटाबेस कॉन्फ़िगरेशन बनाते हैं। MySQL डेटाबेस प्रकार, होस्टनाम-लोकलहोस्ट, उपयोगकर्ता नाम "रूट", पासवर्ड फ़ील्ड को खाली छोड़ दें, और हमारे द्वारा बनाए गए डेटाबेस का नाम दर्ज करें। FTP कॉन्फ़िगरेशन छोड़ दिया गया है। अगला चरण साइट का नाम, ई-मेल और व्यवस्थापक पासवर्ड दर्ज करना है, पर क्लिक करें। स्थापना समाप्त करें, "स्थापना" फ़ोल्डर हटाएं।

चरण 4
पोर्टल तैयार है, एडमिनिस्ट्रेटर पैनल में प्रवेश करने के लिए, एड्रेस बार में https:// your_site_name / एडमिनिस्ट्रेटर टाइप करें। लॉगिन शब्द व्यवस्थापक है। हमने वेबसाइट निर्माण के छठे चरण में पासवर्ड निर्दिष्ट किया है।
चरण 5
हम टेम्पलेट प्रबंधक के माध्यम से टेम्पलेट स्थापित करते हैं, साइट प्रबंधन के लिए विभिन्न मॉड्यूल, प्लगइन्स और अन्य मैम्बोट डाउनलोड करते हैं। हम डिज़ाइन सेट करते हैं, इसे सामग्री से भरते हैं, इसे होस्टिंग पर डालते हैं और पोर्टल आखिरकार तैयार हो जाता है। सीएमएस "जूमला" बड़ी साइट बनाने के लिए एकदम सही है, व्यवस्थापक पैनल के माध्यम से प्रबंधित करना आसान है, इसमें कई एक्सटेंशन हैं और प्रोग्रामिंग भाषाओं के गहन ज्ञान की आवश्यकता नहीं है।







