शायद हर उन्नत इंटरनेट उपयोगकर्ता को ऐसी प्रविष्टियां मिली हैं जब एक पैराग्राफ "और पढ़ें" लिंक के साथ समाप्त होता है, जो आपको पोस्ट की निरंतरता से परिचित होने के लिए दूसरे पृष्ठ पर निर्देशित करता है। यदि आपकी पोस्ट काफी बड़ी है तो यह बहुत आसान है। छिपे हुए हिस्से को आमतौर पर "कट के नीचे" कहा जाता है। कट के नीचे हटाने का मतलब पोस्ट के हिस्से को छुपाना है। विभिन्न साइटों पर, इस समस्या को अलग-अलग तरीकों से हल किया जाता है।

अनुदेश
चरण 1
LJ. के लिए विधि
पहला विकल्प:
सबसे पहले, उस टेक्स्ट को चुनें जिसे आप छिपाना चाहते हैं। फिर "एलजे साइडबार" बटन ढूंढें और क्लिक करें। अब दिखाई देने वाली तालिका में, "और पढ़ें" छोड़ दें या अपना टेक्स्ट दर्ज करें। "ओके" बटन पर क्लिक करें। किया हुआ!
दूसरा विकल्प:
एलजे के लिए एक टैग है: टेक्स्ट कट के नीचे टेक्स्ट दिखाई दे रहा है
चरण दो
Ya.ru. के लिए विधि
वह कर्सर रखें जहाँ प्रविष्टि छिपी होगी। इंसर्ट फ्रेम बटन को ढूंढें और क्लिक करें। दिखाई देने वाली तालिका में, "और पढ़ें" छोड़ दें या अपना कोई भी पाठ दर्ज करें (अधिमानतः बहुत बड़ा नहीं)। "ओके" बटन पर क्लिक करें।
चरण 3
@Diary. के लिए विधि
वह टेक्स्ट चुनें जिसे आप छिपाना चाहते हैं। "अधिक" बटन ढूंढें और क्लिक करें। किया हुआ! पूरी प्रविष्टि स्वचालित रूप से अंत तक छिपी रहेगी।
चरण 4
Lyru. के लिए रास्ता
"स्रोत" बटन ढूंढें और क्लिक करें। कर्सर रखें जहां प्रविष्टि छिपी होगी और बिना रिक्त स्थान के [अधिक = अगला] लिखें। "अगला" शब्द के बजाय, आप अपना स्वयं का पाठ लिख सकते हैं। स्रोत बटन फिर से दबाएं। किया हुआ! पूरी प्रविष्टि स्वचालित रूप से अंत तक छिपी रहेगी।
चरण 5
Blogger.com के लिए विधि
वह कर्सर रखें जहाँ प्रविष्टि छिपी होगी। इंसर्ट ट्रांजिशन बटन को ढूंढें और क्लिक करें। किया हुआ! पूरी प्रविष्टि स्वचालित रूप से अंत तक छिपी रहेगी।
चरण 6
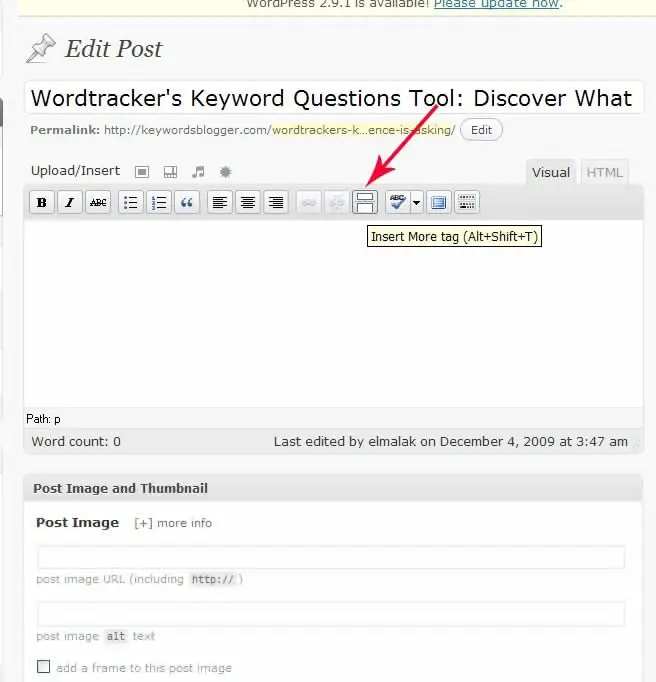
वर्डप्रेस के लिए विधि
पहला विकल्प:
वह कर्सर रखें जहाँ प्रविष्टि छिपी होगी। "अधिक" बटन ढूंढें और क्लिक करें। किया हुआ! पूरी प्रविष्टि स्वचालित रूप से अंत तक छिपी रहेगी।
दूसरा विकल्प:
एचटीएमएल मोड दर्ज करें। वहाँ भी, "More" बटन उपलब्ध है, या कर्सर को उस स्थान पर रखें जहाँ प्रविष्टि छिपी होगी। एक टैग लिखें। उसके बाद, प्रविष्टि स्वचालित रूप से अंत तक छिप जाएगी।







