अपनी खुद की वेबसाइट बनाना मानव विकास में एक महत्वपूर्ण कदम है और एक युवा कंपनी के लिए एक लाभदायक कदम है। किसी भी साइट की सबसे महत्वपूर्ण विशेषताएं सूचना सामग्री, नेविगेशन में आसानी और डिजाइन हैं। सबसे महत्वपूर्ण डिजाइन विवरणों में से एक, बदले में, रंगीन और मूल बैनर है।

यह आवश्यक है
रेखापुंज ग्राफिक्स संपादक एडोब फोटोशॉप
अनुदेश
चरण 1
सबसे पहले आपको बैनर का आकार तय करना होगा। सबसे अधिक बार, बैनर साइट की पूरी (या लगभग पूरी चौड़ाई) पर कब्जा कर लेते हैं और उनकी ऊंचाई कम होती है। इसलिए, शुरुआत में आपको अपनी साइट की चौड़ाई का पता लगाने की आवश्यकता है (यह html के माध्यम से और ड्रीमविवर प्रोग्राम द्वारा किया जा सकता है, जिसका उपयोग साइटों को विकसित करने के लिए किया जाता है) और अपने बैनर की ऊंचाई निर्धारित करें।
चरण दो
Adobe Photoshop में एक नया दस्तावेज़ बनाएँ (संस्करण इस मामले में महत्वपूर्ण भूमिका नहीं निभाता है)। नए दस्तावेज़ की चौड़ाई और ऊँचाई को पिक्सेल में सेट करें। पृष्ठभूमि सफेद या काले रंग का उपयोग करना बेहतर है, ताकि यह आपको बैनर बनाने की प्रक्रिया से विचलित न करे। फिर आप इसे अधिक दिलचस्प रंग से बदल सकते हैं (जिसे थोड़ा हल्का चुना जाता है, या इसके विपरीत, साइट की मुख्य पृष्ठभूमि की तुलना में गहरा)। जब आयाम और पृष्ठभूमि का चयन किया जाता है, तो हम "ओके" पर क्लिक कर सकते हैं और एक दिलचस्प बैनर बनाना शुरू कर सकते हैं।
चरण 3
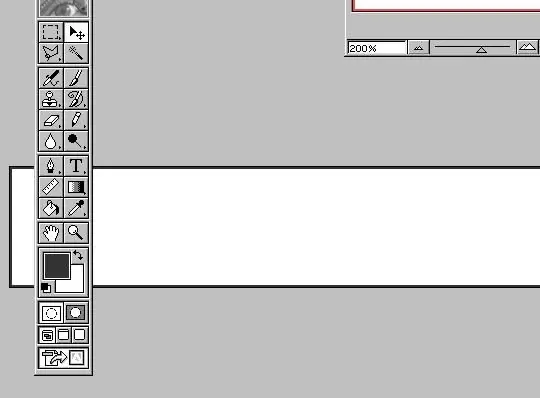
एक नियम के रूप में, एक बैनर में ग्राफिक जानकारी होती है - छोटे चित्रों और पाठ की एक श्रृंखला (जिसमें कुछ शब्दों में सबसे महत्वपूर्ण जानकारी होती है - यह वेब संसाधन क्या और किसके लिए है)। बैनर पर छोटे चित्र लगाने के लिए, मूल छवियों या तैयार किए गए क्लिपआर्ट को अलग-अलग विंडो में खोलें और उन्हें "लासो" टूल का उपयोग करके बैनर पर खींचें, जिसके साथ हम ऑब्जेक्ट का चयन करते हैं। तस्वीर को कॉपी करने के लिए आपको कीबोर्ड शॉर्टकट CTRL + C का उपयोग करना होगा। अगला, हम बैनर विंडो पर क्लिक करके सक्रिय बनाते हैं, CTRL + V दबाएं - और वांछित ग्राफिक ऑब्जेक्ट बैनर पर रखा गया है।
चरण 4
पाठ्य जानकारी जोड़ना बहुत आसान है। हम "टेक्स्ट" टूल का उपयोग करते हैं (आइकन कैपिटल लेटर "टी" है), और सक्रिय बैनर निर्माण विंडो पर हम आवश्यक शब्द टाइप करते हैं। आप "टेक्स्ट" विशेषता पैनल का उपयोग करके टेक्स्ट का रंग बदल सकते हैं, आप बैनर के तत्वों से वांछित रंग का चयन करने के लिए "आईड्रॉपर" टूल का भी उपयोग कर सकते हैं।